您好,欢迎接入工单SDK, 以下提供基本用法、注意事项、参数说明、方法说明、事件说明、相关示例等。
基本用法
第一步:配置SDK
登陆Udesk客服系统管理员账号,在 管理中心 -> 渠道管理 -> 工单SDK,配置基本属性。
第二步:调用SDK
复制基本信息中的代码到网页底部,修改配置参数信息,调用相应方法既可使用SDK。
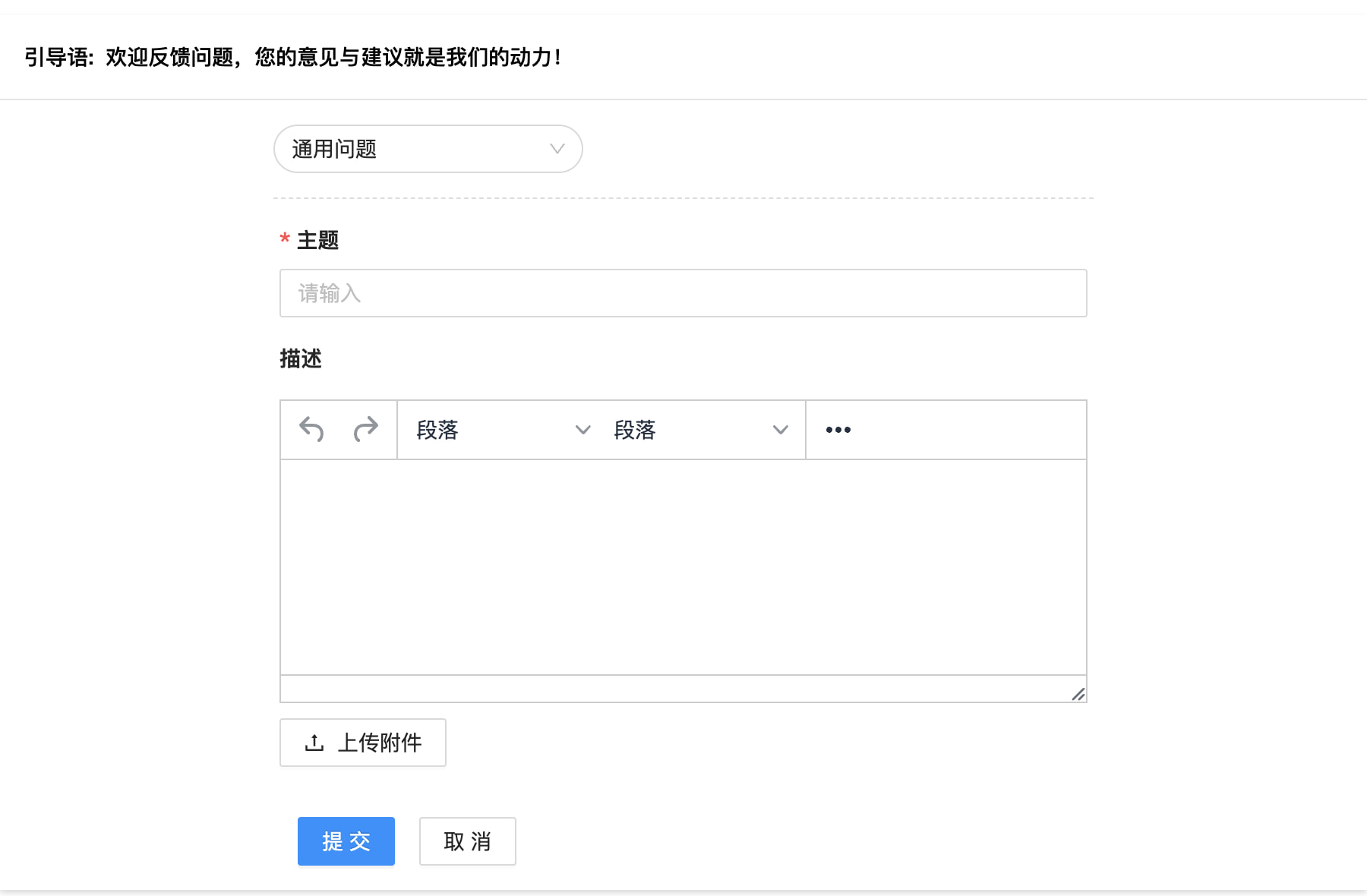
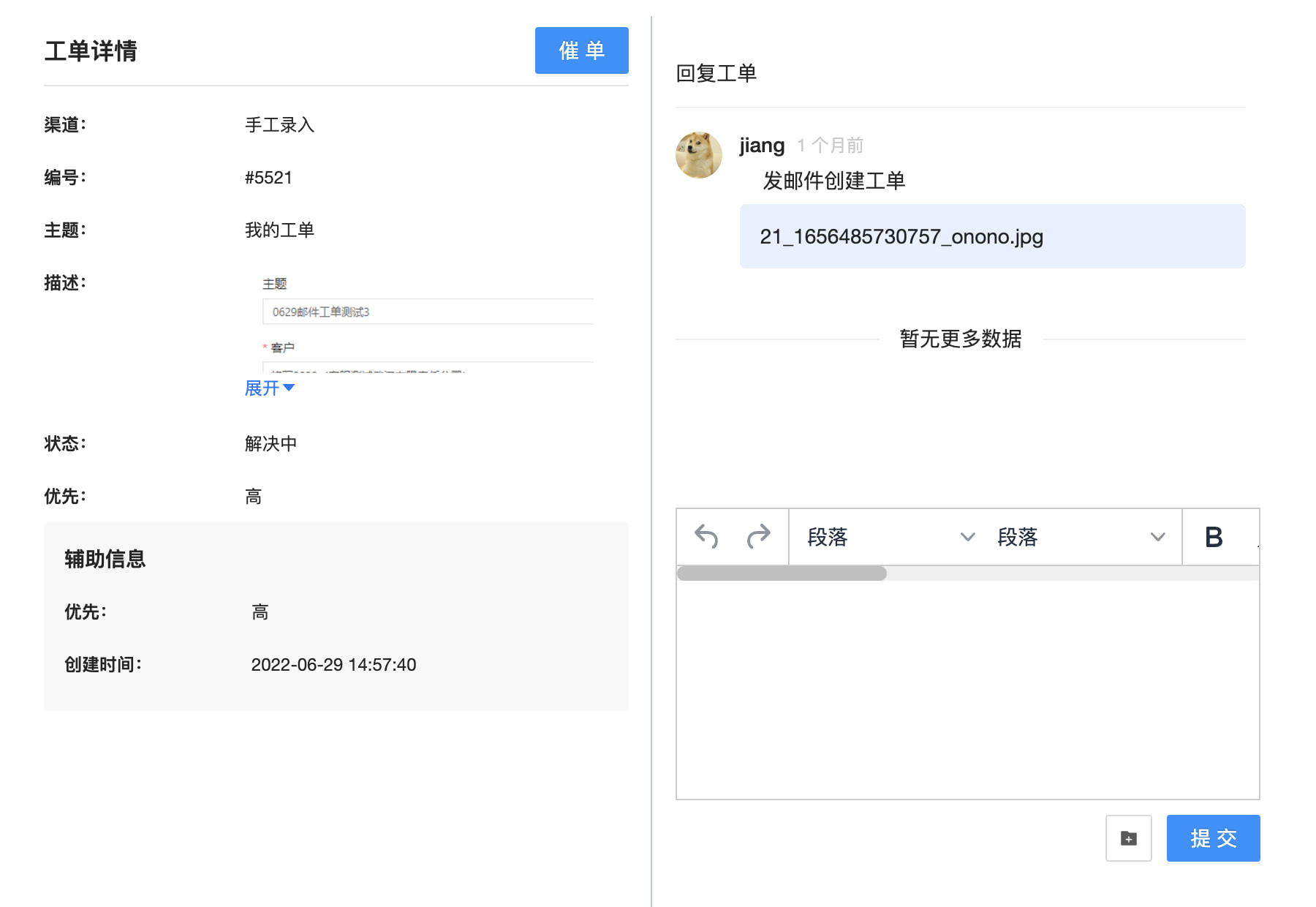
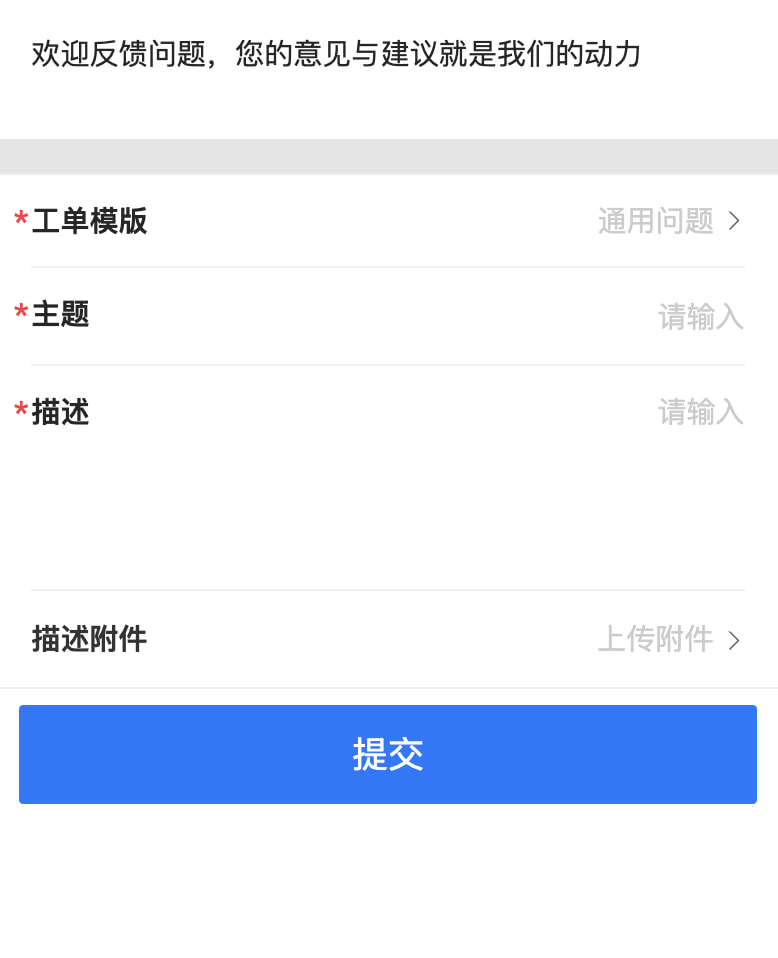
效果示例
电脑端



移动端



注意事项
设备支持
工单SDK目前支持PC/Android(含平板)/IOS(含平板)等设备。
浏览器支持
- 目前支持主流浏览器(Edge / Chrome / Firefox / IE 11...)
- 如果有可能,建议您升级使用主流浏览器,以获得最佳的用户体验。
基本示例
内嵌代码示例
<body>
<!-- 网页内容 具体代码请在管理员工单SDK插件处复制 -->
<script>
(function() {
var token = "" + (token = new Date()).getFullYear() + token.getMonth() + token.getDate();
var scriptDom = document.createElement("script");
scriptDom.src = "https://assets-cli.udesk.cn/ticket_sdk/ticket_sdk.js?t="+token;
document.body.appendChild(scriptDom);
var styleDom = document.createElement("link");
styleDom.rel = "stylesheet";
styleDom.href = "https://assets-cli.udesk.cn/ticket_sdk/ticket_sdk.css?t="+token;
document.body.appendChild(styleDom);
scriptDom.addEventListener('load', function() {
var udesk = UdeskSDK.ticketSDK.init({
// [Required] Must provide subdomain.
subdomain:'your subdomain',
// [Required] Must provide client appId.
appid:'f840xxxxxx5f868e',
// [Required] Must provide signature.
signature: 'your signature',
// [Required] Must provide type.
type:'content type',
// [Required] Must provide content.
content:'content',
container:'sdk'
});
// Your code goes here...
udesk.create({
type:'new'
})
}, false);
})();
</script>
</body>
自定义配置
初始化全局参数
| 参数名称 | 类型 | 值 | 是否必需 | 说明 |
|---|---|---|---|---|
| subdomain | String | 域名 | 必填 | 公司全域名 |
| appid | String | 系统生成 | 必填 | SDK中工单插件的唯一标识 |
| signature | String | 签名加密的字符串 | 必填 | SDK认证必须的签名,查看详情 |
| type | String | token/web_token/email/cellphone/weixin/qywx | 必填 | 类型取值范围 |
| content | String | 类型值 | 必填 | 对应类型的值,计算signature使用 |
| position | Objcet | { position: absolute, right: 0; bottom: 0 } | 否 | 工单插件相对于容器的停靠位置,可以指定相对或绝对定位,在绝对定位时,还可以指定上下左右的位置信息:{ position: relative/absolute; left: 0, right: 0, top: 0, bottom: 0 } |
| height | String | 100% | 否 | 配置自定义SDK高度 |
| width | String | 100% | 否 | 配置自定义SDK宽度 |
| theme | String | "default" | 否 | 配置自定义SDK主题。请注意,本插件中并不提供内置的多主题,您可以根据自己的需要设置多主题,然后通过此属性进行切换。 |
| lang | String | ZH-CN/EN-US | 否 | 配置SDK的国际化语言设置,默认语言是中文。 |
| defaultFormData | Object | { textField_id: '工单主题', selectField_id: '文本字段' } | 否 | 设置工单提交时的额外字段 这些字段会随工单字段一并上传 如果与工单字段重复会使用此字段覆盖工单中输入的字段值 |
| defaultUserData | Object | { cellphone: '123123131231', email: 'yao@udesdsdfsf.com'} | 否 | 设置工单提交时的额外客户字段,这些字段会随客户字段一并上传,如果与客户字段重复会使用此字段覆盖工单中输入的字段值 |
| snapshot | Boolean | false | 否 | 是否启用工单截屏功能 |
| snapshotOption | Object | { useCORS: true, allowTaint: false } | 否 | 截屏功能配置参数 |
defaultFormData可以用来设置工单中某些不存在的字段值 并在提交时与工单字段一并提交defaultFormData可以用来设置工单中某些字段在 上传 时的默认值 这些值不会显示在工单界面的字段值中 而只在提交时做数据合并用defaultFormData中设置的字段与工单字段重复时 无论工单页面中此字段被填写或不被填写 提交时都以defaultFormData中的字段值为准defaultUserData当客户邮箱、手机号字段提交时与签名认证参数冲突,以签名认证为准defaultUserData涉及的客户参数有:email(客户邮箱字段), cellphone(客户手机号字段), name(客户名称字段), organization(客户公司字段),SelectField_id和 TextField_id(客户自定义字段唯一标识,可在自定义字段处查看)。以上字段类型都是String
defaultUserData示例
defaultUserData:{
cellphone: '123123131231',
email: 'yao@udesdsdfsf.com',
nick_name: '一万瓶',
organization: '一万瓶',
TextField_325: '多行文本',
SelectField_189: '0',
SelectField_185: '0',
TextField_321: 'https://www.baidu.com',
TextField_317: '123',
TextField_313: '42342',
TextField_309: '2017-01-01 00:00',
TextField_305: '12:00:00',
TextField_301: '2016/01/01',
SelectField_177: '0',
TextField_297: 'kehuziduan',
}
初始化签名认证算法
客户身份认证。SDK首先要做客户身份认证,认证请参考下面的参数以及signature加密算法。token,cellphone, email,weixin, qywx 必填其一。
类型及内容参数说明
| 参数名称 | 类型 | 值 | 是否必需 | 说明 |
|---|---|---|---|---|
| appid | String | 系统生成 | 是 | SDK中工单插件的唯一标示 |
| token(类型) | String | customer_token | 否 | 客户外部唯一标识 |
| web_token(类型) | String | web_token | 否 | 客户web标识 |
| cellphone (类型) | String | cellphone | 否 | 必须客户主手机号 |
| email(类型) | String | 否 | 必须客户主邮箱 | |
| weixin(类型) | String | contact_weixins.openid | 否 | 微信的appid + "#" +openid |
| qywx(类型) | String | contact_qywx.openid | 否 | 企业微信的appid + "#" +openid |
签名算法
用户名: appid&类型&内容
算法:SHA256(用户名 + "&" + appkey)
注意:
- 签名的计算应在服务器端完成
- 如果客户不存在会自动创建
初始化实例代码
var udesk = UdeskSDK.ticketSDK.init({
appid: "XXXXXXX-XXXXXXXXXXX-XXXXXXXX-XXXXXX",
signature: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
type:"xxx"
content:"xxx",
subdomain: "xxxx",
position: {
position: "relative"
},
height: "100%",
width: "100%",
theme: "default",
lang: "ZH-CN"
});
截屏功能和配置参数
全局参数中配置 snapshot 为 true 时启用截屏功能
将在【上传附件】按钮后显示【截屏】按钮
点击【截屏】按钮时会截取当前页面 document.body 并弹出编辑图片模态框
确认后上传截图并显示在附件列表中
截屏功能基于 html2canvas 实现
注意:
- 需要兼容 canvas 的浏览器 不兼容时不显示【截屏】按钮 不支持移动端
- 此功能截取对象为 document.body 不支持指定截取对象
- 编辑图片模态框位置为全屏浮动
position: fixed; z-index: 9999; min-width: 600px;渲染在 body 底部 大小为当前屏幕 80% 位于屏幕中央 最小宽度600 不响应拖拽或自适应
snapshotOption 截屏参数说明
| 参数名称 | 类型 | 值 | 说明 |
|---|---|---|---|
| useCORS | Boolean | false | 渲染图片是否启用 CORS |
| allowTaint | Boolean | false | 是否允许画布污染, useCORS 为 true 时 allowTaint 必须是 false, allowTaint 为 true 时会污染画布使画布变得不可读 |
| scale | Number | 2 | 渲染标签时缩放级别 |
| ignoreElements | Function | HTMLElement => Boolean | 渲染时需要过滤的标签,回调函数参数为当前渲染的 dom 标签 函数返回 true 时将跳过此标签 返回 false 或不反回时继续渲染此标签 |
| beforeSnap | Function | () => {} | 截图开始前的回调函数 返回 false 时终止 |
| afterSnap | Function | () => {} | 截图结束后 编辑图片模态框弹出前回调 表示截图结束编辑图片开始 |
注意:
- 除
beforeSnap,afterSnap外 其他参数与 html2canvas configuration 参数配置一致- 其他 html2canvas 配置参数同样支持传递
截屏跨域配置传递
例如图片服务器跨域时 传递 useCORS: true 和 allowTaint: true 即可
不传 snapshotOption 参数时 工单内部以如下配置为默认配置:
const snapshotOption = {
useCORS: true,
allowTaint: false
}
此配置需要图片服务器配置 Access-Control-Allow-Origin 必要时需要设置 Img 标签 crossorigin='anonymous' 参见 MDN 启用了 CORS 的图片
方法说明
| 方法名称 | 参数 | 说明 |
|---|---|---|
| create | {type:"xxx"} | 此方法用来生成工单相关页面。参数type的可选值为:new/list/detail,其中detail需要传ticketId。如:udesk.create({type:"detail",ticketId:1}) |
| hide | String | 隐藏渲染出来的对应类型的组件。参数可选值为:new/list/detail。留空隐藏全部组件。 |
| show | String | 显示隐藏的对应类型的组件。参数可选值为:new/list/detail。显示全部隐藏的组件。 |
| destroy | String | 销毁渲染出来的对应类型的组件。参数可选值为:new/list/detail。留空注销全部组件。 |
create方法详细说明
参数说明
| 参数名称 | 类型 | 值 | 是否必需 | 说明 |
|---|---|---|---|---|
| type | String | new/list/detail | 是 | 生成对应类型工单页面 |
| mode | String | web/mobile | 是 | 生成对应渲染模式的工单页面 |
| ticketId | Number | 数字 | 否 | type值为detail时,ticketId必填 |
| container | Elment/String | [Element body] | 否 | 默认容器body节点。可以设置id值和Dom对象。(会覆盖init中的容器值) |
| height | String | "100%" | 否 | 配置实例化表单的高度(会覆盖init中的高度) |
| width | String | "100%" | 否 | 配置实例化表单的宽度(会覆盖init中的宽度) |
| position | String | {} | 否 | 配置实例化表单的定位样式(会覆盖init中的定位样式) |
| classNames | String | "test" | 否 | 配置实例化表单的class(会覆盖init中的高度) |
newTicket 方法说明
调用 udesk.create({ type:'new' }) 方法后 udesk 对象中会创建对应的工单对象 udesk.newTicket 用于工单字段记录和上传
udesk.newTicket 对象提供以下方法
| 方法名称 | 参数 | 说明 |
|---|---|---|
| setDefaultFormData | {} | 设置工单提交时的额外字段。通过此方式,您可以在提交新工单时,以编程的方式附加上一些额外的字段。此方法在提交一些UI不可见的字段值时非常有用。参数与[defaultFormData]相同 |
setDefaultFormData方法接收一个对象 并使用此对象覆盖init方法配置中的defaultFormData字段 调用此方法会导致init方法配置中的defaultFormData字段失效
使用实例
//新建工单
udesk.create({
type: 'new',
mode: 'web',
classNames:'subdomain-ticket-sdk',
container: 'sdk_new'//容器id值,
height: "100%",
width: "100%",
position: {
position: "relative"
},
});
//工单详情
udesk.create({
type: 'detail',
mode: 'web',
ticketId: 10,
classNames:'subdomain-ticket-sdk',
container: 'sdk_detail'//容器id值,
height: "100%",
width: "100%",
position: {
position: "relative"
},
});
升级指南
// 注意:域名地址请保存当前您所使用的域名地址,此处以https://assets-cli.udesk.cn为例
// 步骤1: 变更js和css的引用地址
".../ticket_js_sdk/1.0.1/js/sdk.min.js"
// js文件变更为
".../ticket_sdk/ticket_sdk.js"
".../ticket_js_sdk/1.0.1/js/sdk.min.css"
// css文件变更为
".../ticket_sdk/ticket_sdk.css"
// 步骤2: 去掉对Jquery的引用
// 步骤3: 增加渲染模式
udesk.create({
mode: 'web' // web: PC端渲染模式, mobile: 移动端渲染模式
})
调用API能力指南
特殊情况下您可能会自己实现定制化的界面,此时需要通过调用SDK的API获取或提交相应的数据。
| 方法名称 | 参数 | 说明 |
|---|---|---|
| getConfig | 获取工单配置 | |
| getTicketFormConfig | (id: number) | 获取工单模版的配置 |
| saveTicket | (data) | 提交工单,data参数说明 |
| uploadAttachment | (file) | 上传附件 |
| getTicketList | ({ page: number, // 页码 status_id?: string, // 筛选的工单状态id desc?: string, //完整的工单编号或者模糊的工单主题 }) | 获取已提交的工单列表信息 |
| getTicketDetail | (id: number // 工单ID) | 获取工单的详情信息 |
| remindTicket | (id: number // 工单ID) | 催单 |
| getTicketReplies | (id: number, // 工单ID { page: number // 页码 }) | 获取工单的回复信息 |
| postTicketReplies | (id: number, // 工单ID { reply: { attachment_ids: number[], // 附件id content: string, // 回复内容 content_type: 'text' }}) | 提交回复信息 |
// 例子:
const SDKRequest = udesk.request();
// 获取工单配置
SDKRequest.getConfig().then((res) => {
console.log(res)
})
// 获取id为29的工单模版
SDKRequest.getTicketFormConfig(29).then((res) => {
console.log(res)
})
// 上传附件接口
const fileDom = document.getElementById('test_file');
fileDom.addEventListener('change', function(e) {
const file = e.target.files[0];
SDKRequest.uploadAttachment(file).then((res) => {
console.log(res)
})
});